 Usare Prezi non è complicato.
Usare Prezi non è complicato.
Certo, all’inizio bisogna prenderci mano, come con tutte le cose nuove; ma una volta presa confidenza con l’interfaccia e gli strumenti, creare una presentazione è abbastanza semplice.
…almeno tecnicamente: far sì che la presentazione sia anche efficace, interessante e utile per chi la visualizza è un altro paio di maniche!
Ci sono poi funzioni e strumenti avanzati, che spesso non sono conosciuti, e che invece consentono, volendo, di personalizzare e gestire in modo più preciso la propria presentazione Prezi.
Tre di queste funzioni (se avete bisogno di un consulente o di un formatore su Prezi, contattatemi!) sono:
- come modificare i colori predefiniti di linee, frecce e oggetti grafici
- come raggruppare insieme più oggetti in modo da muoverli, animare o gestire unitariamente
- come cambiare template ad una presentazione, una volta creata
Qui prendo in considerazione la prima di queste funzioni: come modificare i colori predefiniti di linee, frecce e oggetti grafici (nei prossimi giorni scriverò in dettaglio delle altre due).
Per strumenti come quelli indicati, ciascun template prevede 5 colori prestabiliti, ma è possibili modificarli.

Per modificare questi colori, occorre entrare nell’editor CSS di Prezi:
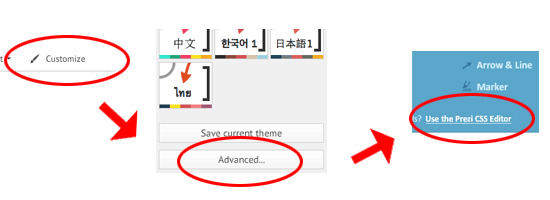
- click su “Customize” nella barra grigia in alto
- scorrere fino in fondo la barra di destra fino a cliccare su “Advanced…”
- nella finestra che si apre, click in basso su “Use the Prezi CSS Editor“

Apparirà una nuova finestra in alto a destra con codice simil-CSS (cioè è un css proprio di Prezi, non quello standard).
Linee e frecce condividono la stessa palette di colori; analogamente le diverse forme (rettangoli, cerchi, triangoli) condividono un’unica palette.
Linee e frecce
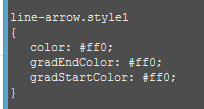
 Cerchiamo line-arrow.style1, line-arrow.style2 (fino a style5) per modificare la palette di linee e frecce (i colori vanno impostati in valori esadecimali RGB, tipo #FFFFFF):
Cerchiamo line-arrow.style1, line-arrow.style2 (fino a style5) per modificare la palette di linee e frecce (i colori vanno impostati in valori esadecimali RGB, tipo #FFFFFF):
– color: indica il colore della linea e il colore del bordo esterno delle frecce
– gradStartColor e gradEndColor si usano solo per le frecce per indicare il colore iniziale e finale (solo lefrecce possono avere un effetto gradiente con colore iniziale e finale diversi; per le linee normali non funziona, saranno sempre monocolore).
Forme (rettangoli, cerchi e triangoli)
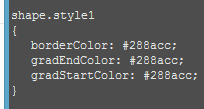
 Cerchiamo invece shape.style1, shape.style2 etc…. per modificare i colori delle forme:
Cerchiamo invece shape.style1, shape.style2 etc…. per modificare i colori delle forme:
– gradStartColor e gradEndColor sono i due valori da modificare. Sono due perché è possibile avere un effetto gradiente; StartColor è il colore del punto più in alto della forma, EndColor il colore del punto più in basso. Assegnando valori uguali alle due variabili, otterremo forme di colore uniforme.
Infine, per vedere le modifiche e controllare ci soddisfano possiamo cliccare su “apply“, anche senza uscire dall’editor.
Dallo stesso editor css si possono modificare molte altre impostazioni, come lo spessore delle linee, i font utilizzati, le caratteristiche dei frame etc…
Alla pagina https://prezi.com/support/article/creating/the-css-editor/ c’è la guida ufficiale all’editor css di Prezi.
Ottimo è anche un tutorial sull’editor css fatto a sua volta con Prezi: https://prezi.com/tzv6zjxciizj/prezi-css-code-like-a-champ-ambassador-edition/
[…] ← 3 funzioni avanzate di Prezi che forse non conoscevi, 1/3: cambiare i colori di linee, frecce… […]
"Mi piace""Mi piace"
[…] con il terzo post su alcune funzioni avanzate di Prezi: come cambiare il template di una presentazione già […]
"Mi piace""Mi piace"